25
Nov
2014
/
Installing Builder Addons
Installing Builder Addons is exactly the same as installing WordPress plugins.
To install the addon:
- Firstly, download the addon zip file from the link provided in your Themify Member Area.
- NOTE: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As" and it will allow you to download as a zip file.
- Login to your site's admin area.
- Navigate to WP Admin > Plugins > Add New.
- Now, click the "Upload Plugin" link.
- Select "Browse" and navigate to the plugin zip file which you downloaded in the first step and then select the "Install Now" button.
- This will initiate the plugin installation process, and once finished, you can then activate the plugin.

Importing the addon demo layout
Each addon zip file contains a sample Builder data file which you can import to your site. It helps you to understand how the addon demo is created.
To import the addon demo data:
- First, extract addon zip file to your local computer
- You should have a folder of the addon. Inside there is a folder named "sample", and inside that folder there is a Builder data file in a zip format (eg. "addon_name_sample-builder-layout.zip").
- To import the Builder layout, login to admin and then go to the page frontend where you want to import the Builder layout. From the top admin bar > select Themify Builder > Import / Export > Import, upload the sample zip file.
Using the WooCommerce Addon
Note: You need to have the WooCommerce Plugin installed on your site and products added in the products section. You can set the type and category for each of your products here.
Once addon is installed, you will find the WooCommerce addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- In the backend: you can find the WooCommerce module in the Themify Custom Panel.
- On the frontend: you can see the modules after turning on the Builder from top admin bar > Themify Builder > Turn On Builder.

- Drag and drop a WooCommerce module in a row
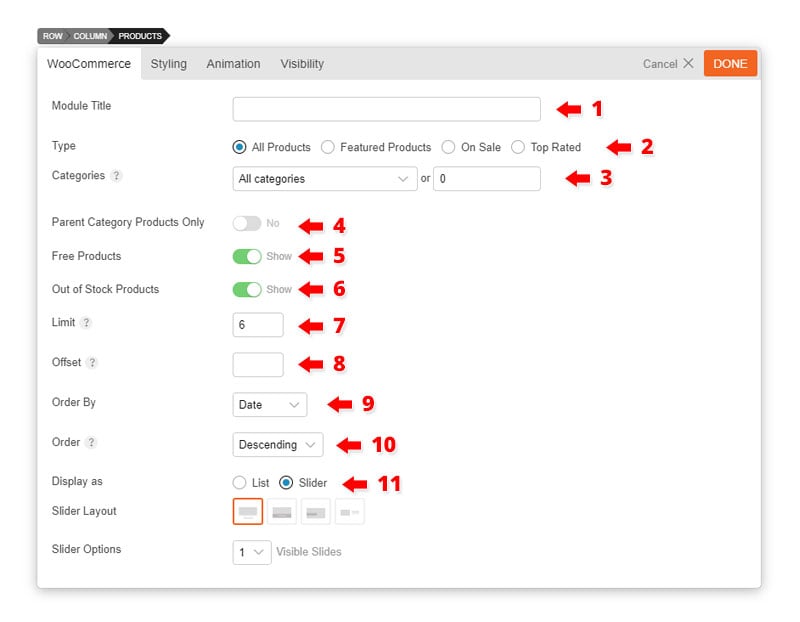
- WooCommerce Options
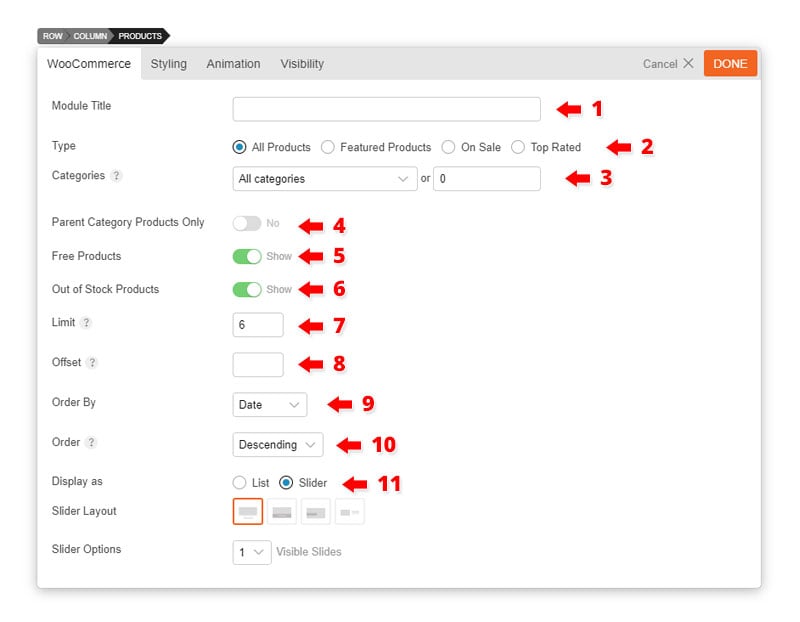
- 1) Module Title = Insert the module title that will appear at the top of the module. It will appear aligned to the left, upper-case, in H3 format.
- 2) Type = Choose which type of product you would like to showcase.
- 3) Category = Choose which category you would like to showcase.
- 4) Parent Category Product Only = Choose to display parent category only.
- 5) Hide Free Products = You can choose whether to hide free products offered or not. If you don't have any free products diregards this.
- 6) Out of Stock Products = You can choose whether to hide Out of stock product or not.
- 7) Limit = Input the number of posts you would like to show.
- 8) Offset = Input the number of post to displace or pass over. The main purpose of this is to avoid showing the same products on multiple rows.
- 9) Order By = Choose the order of your products, either by date, price, sales, ID, title, or random. The title will arrange it based on the alphebetical order.
- 10) Order = Choose either ascending or descending. Descending will show newer posts first.
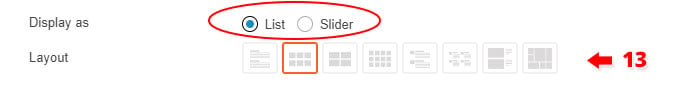
- 11) Display as = Choose to show your products using a slider or list view.

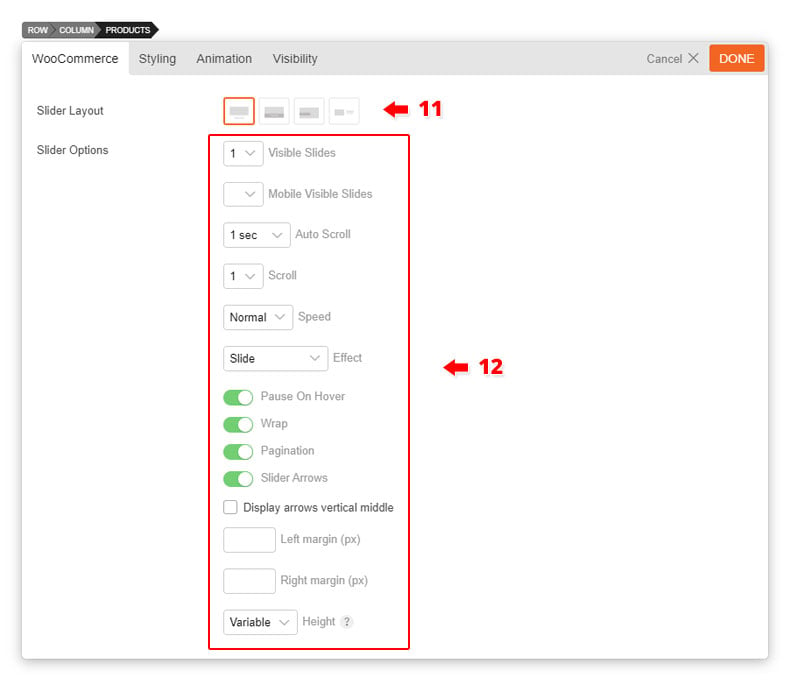
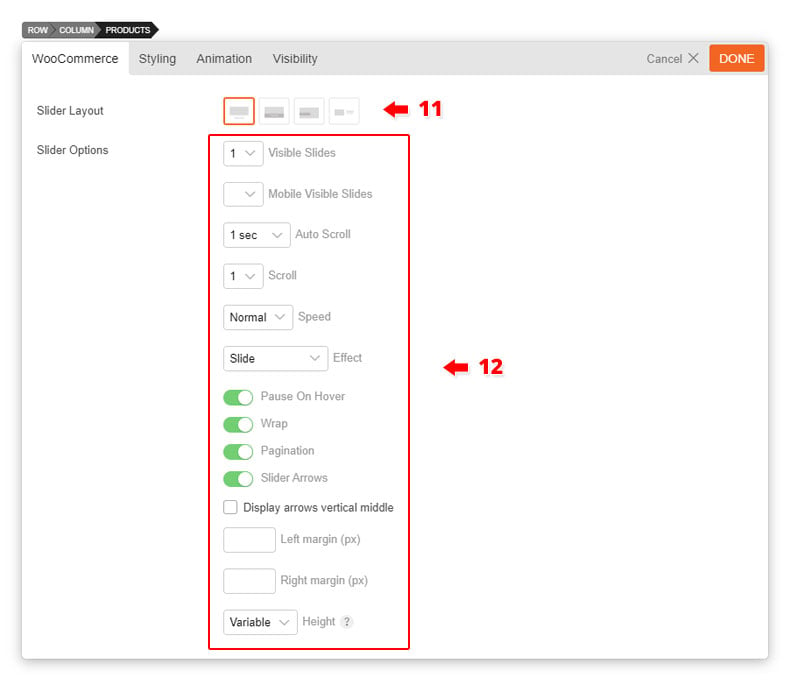
- Slider Layout = Choose 4 different layouts on how you want your products to appear
- 12) Slider Options:
- Visible = Input how many products you want to appear at the same time.
- Auto Scroll = Input the amount of seconds you want the slider to auto scroll your products, or choose off if you don't want to auto scroll
- Scroll = Choose the amount of time it will scroll at a time.
- Speed = Choose how fast you would like slider to scroll.
- Effect = Choose the effect you would like the slider to slide the products. Choose from continuously sliding, fade, or regular slide.
- Pause On Hover = Choose how you want the slider to react when the cursor hovers over an image.
- Wrap = Choose whether you want the slider to continuously loop or stop at the last product posted.
- Show slider pagination = Choose to show the indicator of how many images are in the slider
- Show slider arrow buttons = This will allow you to choose whether you want your users to use the slider to change to the next product using a slider arrow that will appear on the left and right corner of the image.
- Left & Right margin space between slides = Choose the left and right margin you would like to place on each image. Note: The arrow will not follow the image but will remain in the slider container.

- 13) List Layout = Choose from 6 different layouts on how you want your products to appear

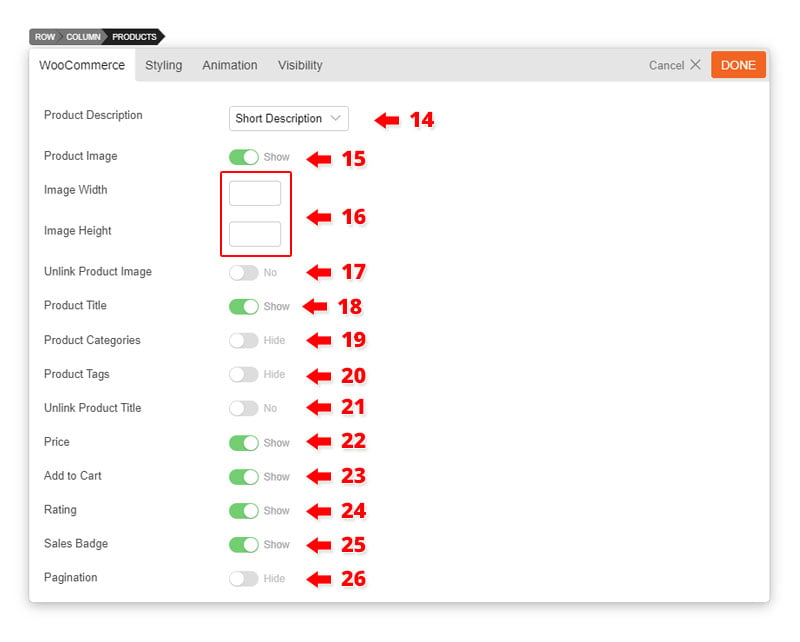
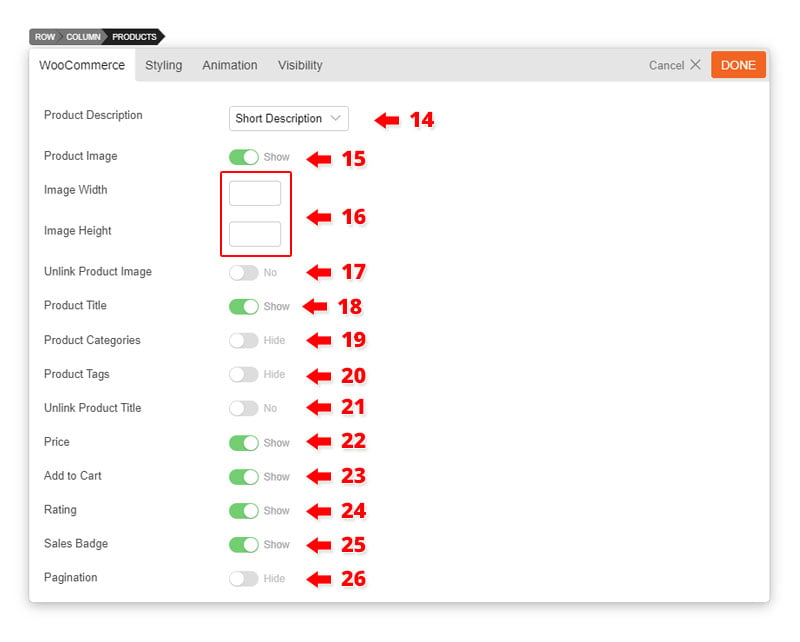
- 14) Product Description = Choose how you want the description of your products to appear.
- 15) Hide Product Image = Choose to either hide or show your product image.
- 16) Image Width & Height = Choose the px size of the height and width of your image.
- 17) Unlink Product Image = This allows your product images, when clicked, will automatically redirect users to the product page.
- 18) Product Title = Choose to show or hide product title. By default the product title appears at the top of the rating in all caps.
- 19) Product Categories: Choose to show or hide product categories.
- 20) Product Tags: Choose to show or hide product tags.
- 21) Unlink Product Title = Choose to link or unlink the product title. This allows the product title when clicked to redirect user to product page.
- 22) Hide Price = Choose to either hide or show the prices for your products.
- 23) Hide Add To Cart Button = This is the button that appears at the bottom of the price. Choose to show or hide the "Add To Cart" button.
- 24) Hide Rating = The rating are the stars that are shown at the bottom of the title of the product. Choose to show or hide the rating of the product.
- 25) Hide Sales Badge = Choose to show or hide the sales badge. The sales badge only appears if you've set the product on sale at the product section on the admin panel. The sales badge placement varies and depends on the layout chosen. It will only appear either on the left or right top corner of the image.
- 26) Pagination : Choose to show or hide the pagination

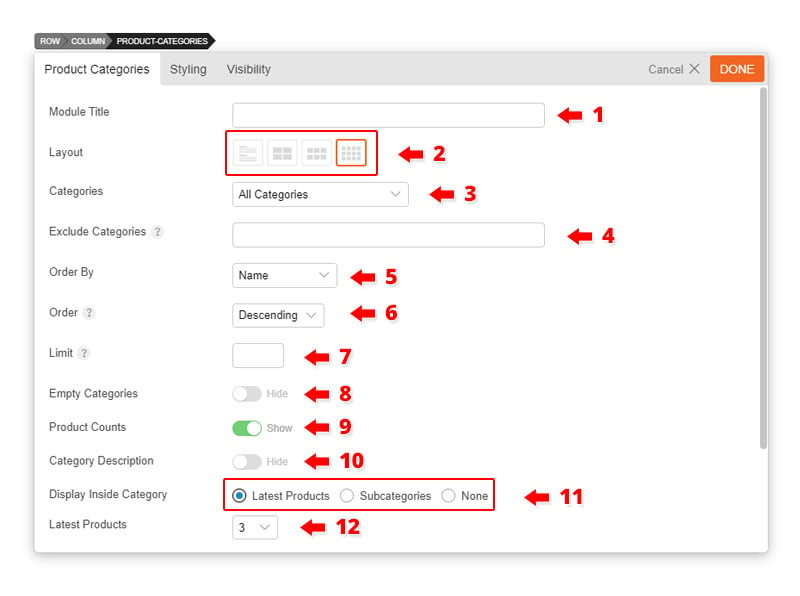
Using the Product Categories Addon
Note: You can select only one category if you have subcategories for it. If it doesn't have any subcategories, do not select one category as it won't show anything.
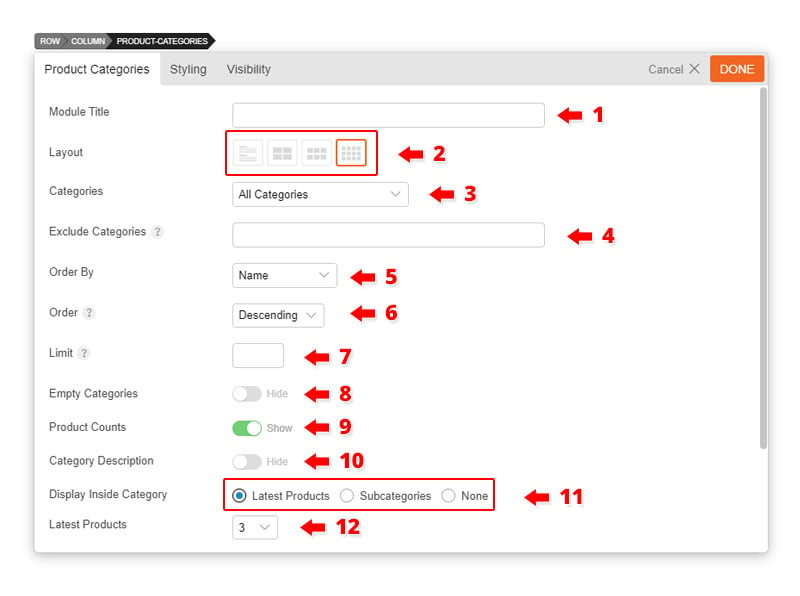
- 1) Module Title = Insert the module title that will appear at the top of the module. It will appear aligned to the left, upper-case, in H3 format.
- 2) Layout = Choose 4 layouts that your categories will appear on your site.
- 3) Categories = Choose "All Categories". Choosing one category will only work if you have subcategories for that particular category.
- 5) Order By = Choose the order of your products, either by date, price, sales, ID, title, or random. The title will arrange it based on the alphebetical order.
- 6) Order = Choose either ascending or descending. Descending will show newer posts first.
- 7) Limit = Enter limit of product you want to display
- 8) Hide Empty Category = Choose if you would like to hide the category or not.
- 9) Show Product Count = Choose if you would like to show or hide the amount of products you have in stock.
- 10) Category Description = Choose if you would like to show or hide the category description
- 11) Display Inside Category = Choose what you want to display on the category (latest product or subcategories)
- 12) Latest Products = Show how many products you would like to appear at the bottom of each category display.

Read More
21
Oct
2014
/
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
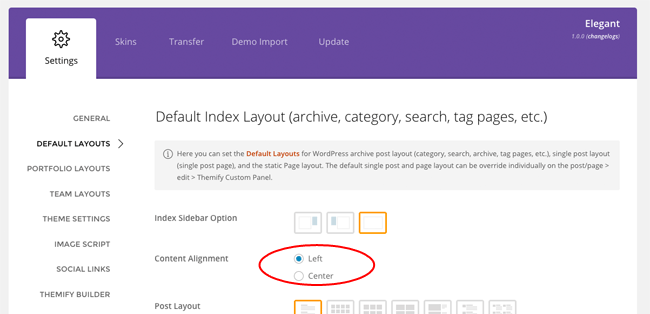
Content Alignment
There are two content alignment option: left or center (left is default).
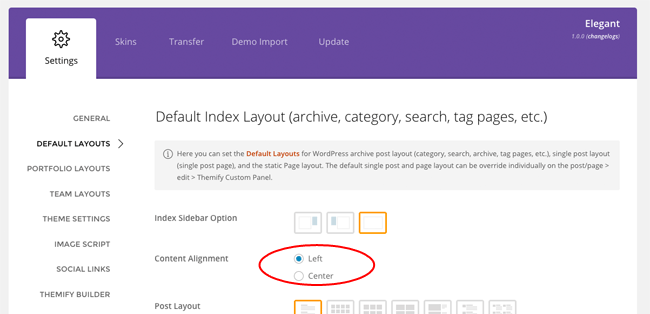
To set Content Alignment:
- Go to WP Admin > Themify > Settings > Default Layouts
- Doing this will set the Content Alignment in the default blog index, single post, and static page (these settings will apply to the entire site)

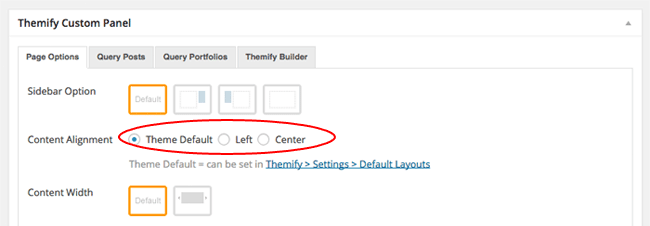
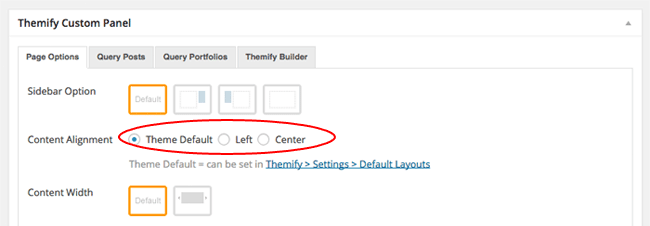
To set the Content Alignment per post/page individually:
- Add or edit a post/page, in the Themify Custom Panel, select the Content Alignment:
- Theme Default = will take the Content Alignment from Themify > Default Layouts
- Left = will set left content alignment (this will override the Content Alignment set in Themify > Default Layouts)
- Center = will set center content alignment (this will override the Content Alignment set in Themify > Default Layouts)

Image Filters
There are 3 different image filters built in the theme: Grayscale, Blur, and Sepia.
To set image filters:
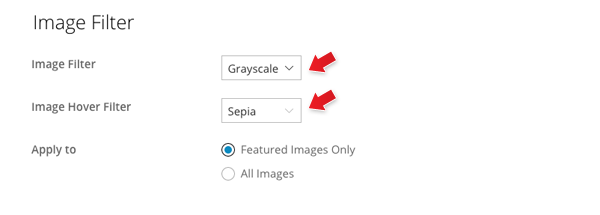
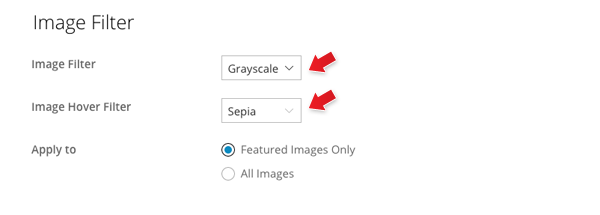
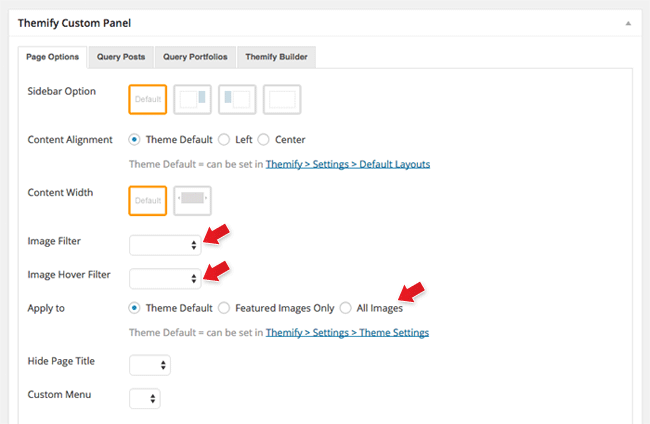
- Go to WP Admin > Themify > Settings > Theme Settings, under the Image Filter options, select:
- Image Filter = will apply the filter to the image (default is none)
- Image Hover Filter = will apply the filter when the cursor hovers on the image only
- Apply to:
- Featured Images Only = will apply to the post featured images only
- All Images = will apply the filter to all images on the entire page
- For example, if you want to have grayscale images and show the Sepia image filter on hover, you would select Image Filter = Grayscale and Image Hover Filter = Sepia.

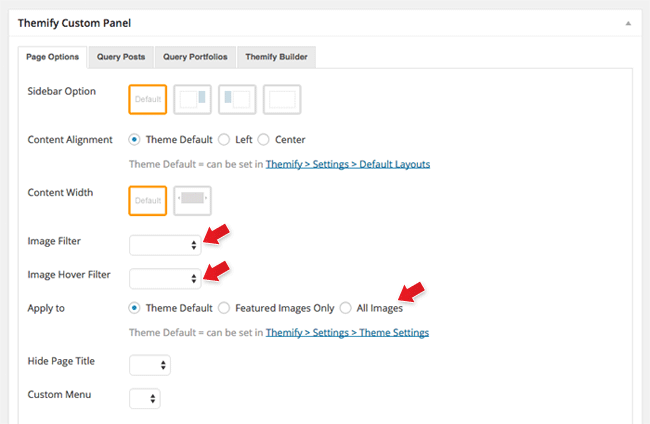
To set the Image Filter per post/page individually:
- Add or edit a post/page, in the Themify Custom Panel, select the Image Filter and Image Hover Filter

Masonry / Grid Layouts
Masonry post layout (the post stacking layout) is enabled by default. Note that masonry layout only applies to grid4, grid3, and grid2 layouts.
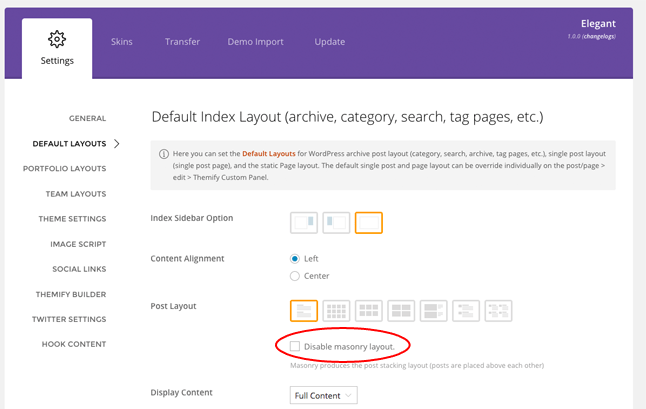
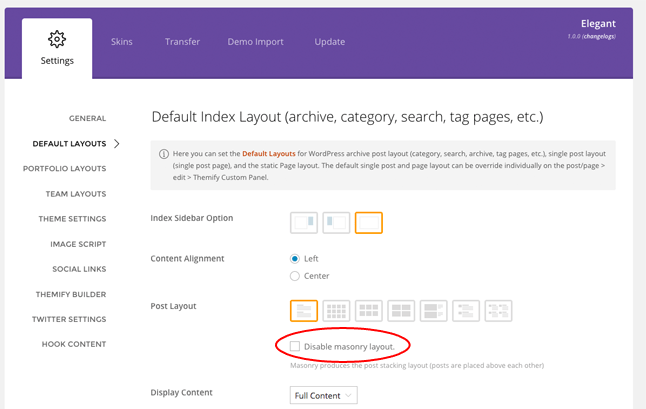
To disable default masonry layout:
- Go to WP Admin > Themify > Settings > Default Layouts, under the "Default Index Layout", check "Disable masonry layout". Doing so will disable the masonry layout in post archive.

Creating Masonry/Grid Blog and Portfolio Pages
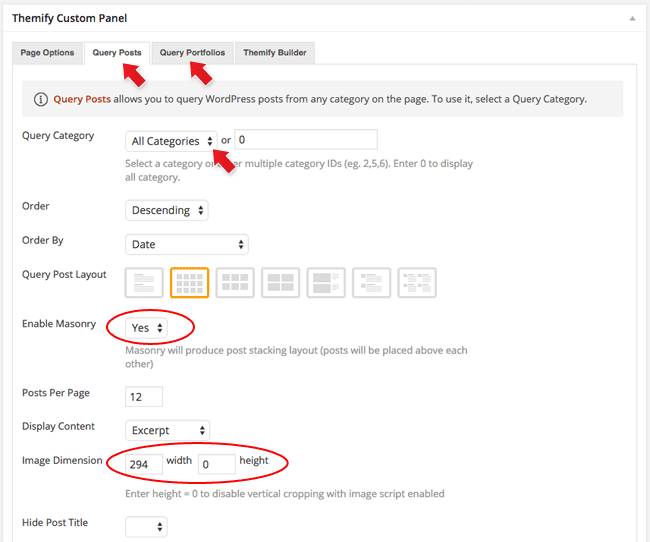
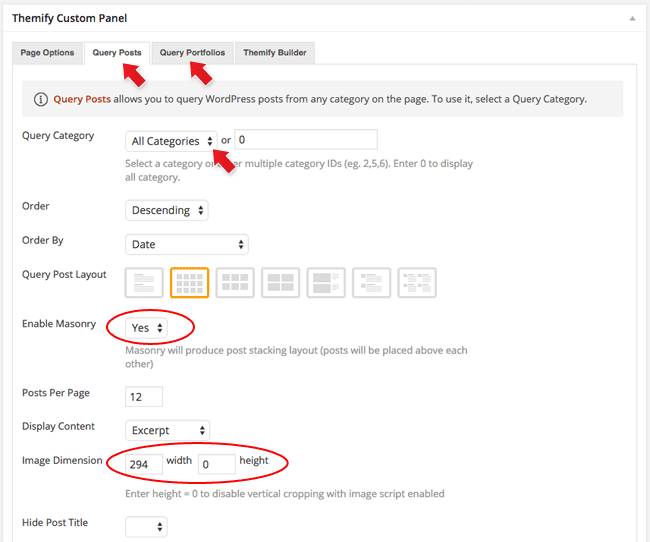
To create masonry blog/portfolio pages:
- Add a new page, in the Themify Custom Panel, select either "Query Posts" or "Query Portfolios" tab (depending if you want to query blog posts or portfolio posts)
- Select "All Categories" or a single category
- Select a post layout (note that masonry layout only applies to grid4, grid3, and grid2 layouts)
- Select Enable Masonry = Yes
- In the "Image Dimension", enter 294 width (image width can be any number) and 0 height (this will disable the image vertical cropping)

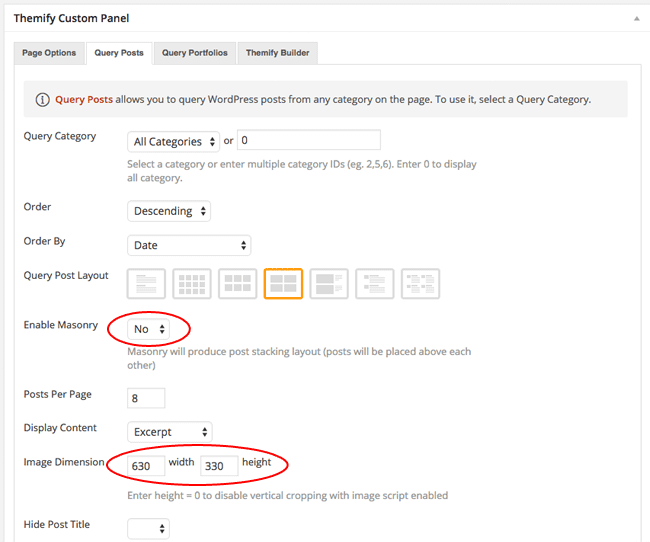
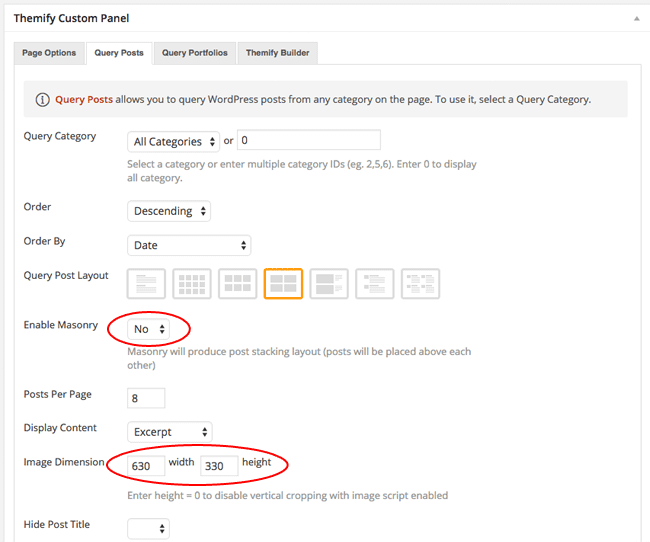
To create grid blog/portfolio pages:
- In the Themify Custom Panel (either Query Posts or Query Portfolios tab):
- Select Enable Masonry = No
- In the "Image Dimension", enter a fixed width and height (e.g. 630 x 330px)

The general header can be customized in the WP Admin > Appearance > Customize > Header.
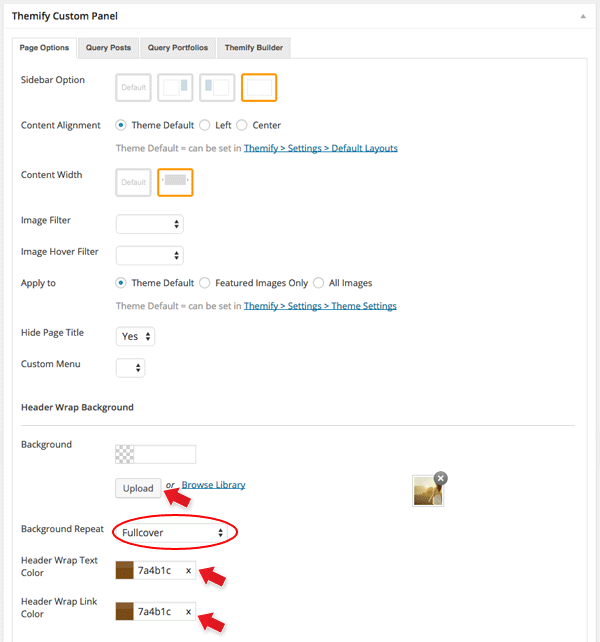
To customize the header of each individual page:
- Edit or add a new page
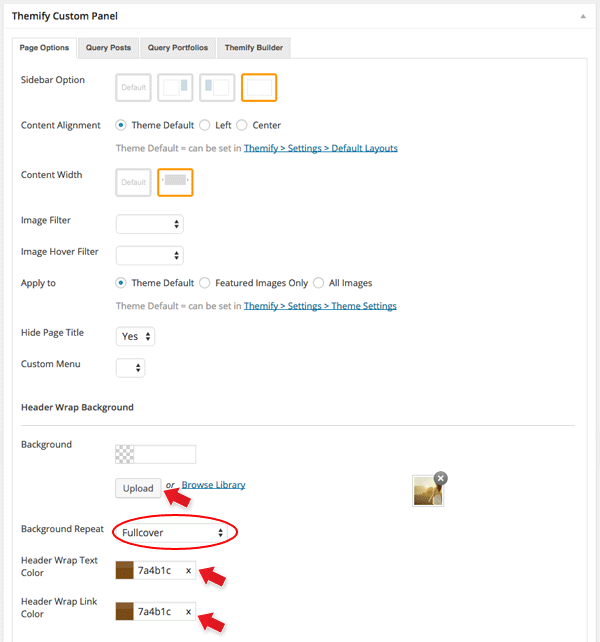
- In the Themify Custom Panel, under the Header Wrap Background:
- Click Upload or "Browse Library" to set a header background image
- Background Repeat = select either repeat mode or Fullcover to make the image fill the header completely
- Header Wrap Text = is the text color in the header area
- Header Wrap Link Color = is the link color in the header area

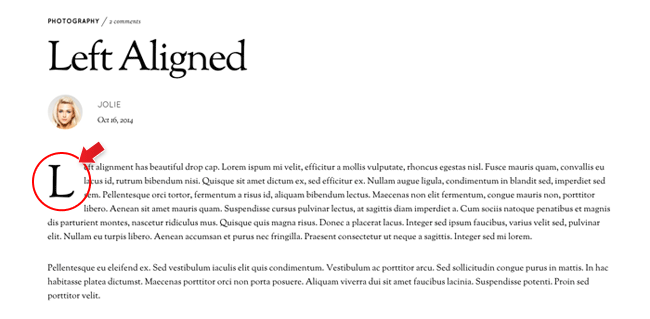
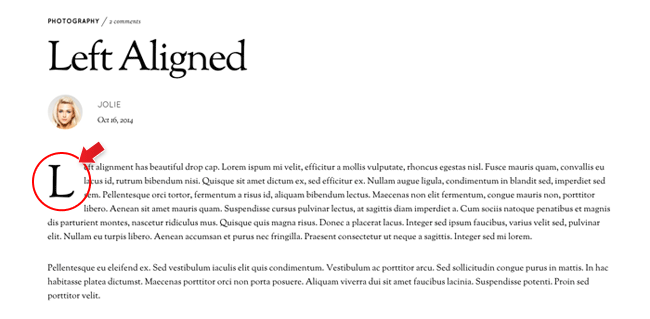
Drop Cap
Because drop cap does not work well with center aligned text, the drop cap styling only appears on the single post that has left Content Alignment. You can also apply drop cap styling to any Builder Text module.

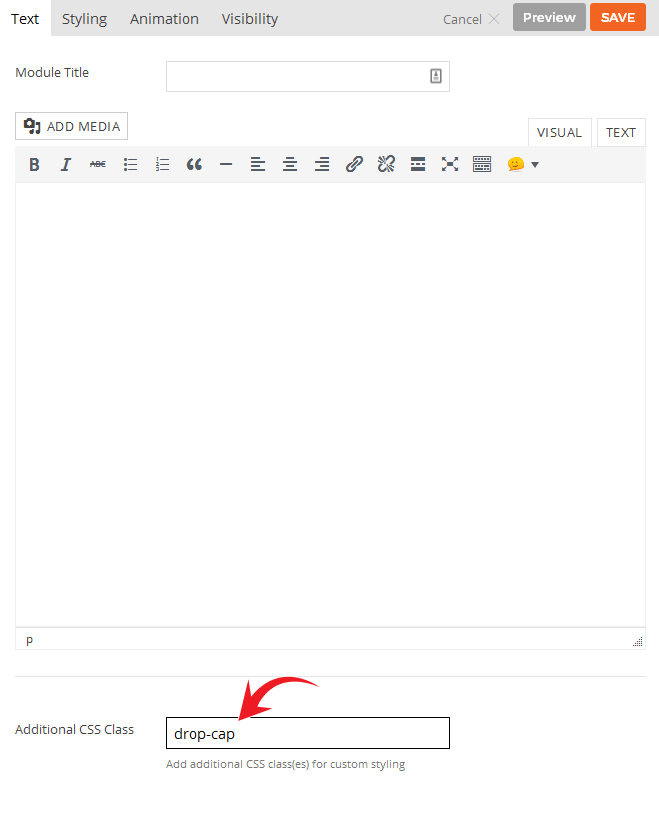
To apply drop cap:
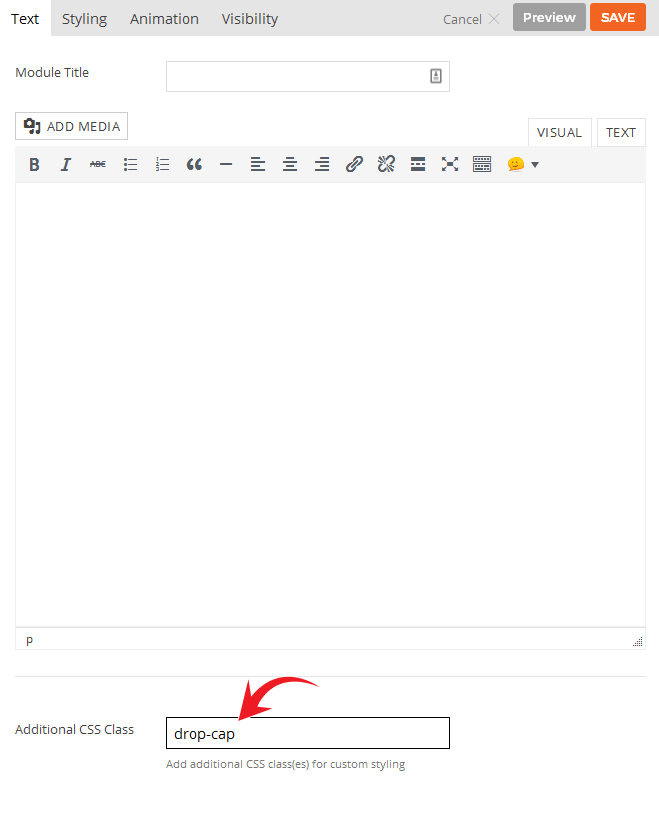
- On the Text module > Styling tab, enter 'drop-cap' in the "Additional CSS Class" and it will apply drop cap styling to the first letter of the text module (whether it is a paragraph or heading tags such as h1 to h6)

Designing Pages with the Builder
Step 1) To create the demo pages using our Builder as shown on our demo:
- In WP Admin, go to Pages > Add New
- Enter page title
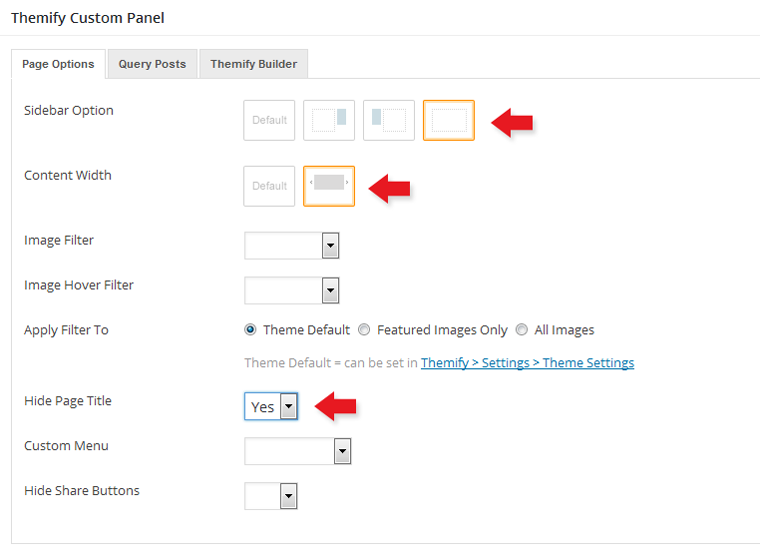
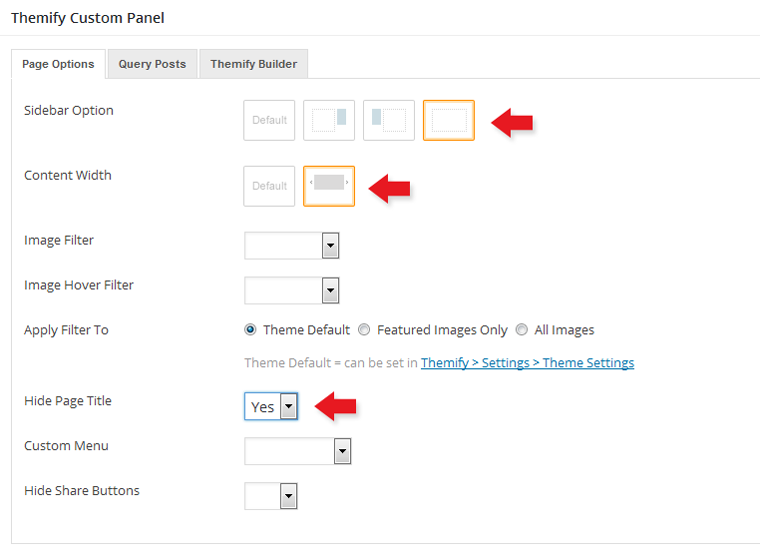
- On Themify Custom Panel:
- Sidebar Option = No Sidebar
- Content Width = Fullwidth
- Hide Page Title = Yes
- On Discussion panel, uncheck "Allow comments" to disable comments on this page
- Publish the page and click "View Page" to view the page on frontend

Step 2) Using the Builder to construct the page content and layout:
- From top WP Admin bar: select Themify Builder > Turn On Builder
- Note: If you're not sure where or what a row or module is, refer here for details and to see a screenshot
- Now you can drop any module on the page to construct the layout
- Here are some basic Builder tips:
- To start, drag & drop a module on the Builder grid.
- Working with rows/columns:
- To split the fullwidth row to multiple columns: hover on the right edge of the row (you will see a blue vertical bar) and drag towards the left to create different number of columns (ie. dragging to the most left will create 4-column).
- Dragging the column dividers left/right can rearrange the column span/width.
- Dragging the top bar of the row up/down can reposition the row
- Each row can be styled differently:
- To style the row: hover on the row menu icon (located on the upper left corner of the row) and select "Options"
- Row background can be customized with background color, background image (either repeat, parallax scrolling, or fullcover), image slider, or a background video loop
- Use padding or margin to control the spacing between rows (padding = spacing inside the row and margin = spacing outside the row)
- When specifying the font, color, and link color in row styling, it will effect the appearance of all modules dropped in the row
- Each module can be styled individually as well:
- To style the module: double-click on the module to bring up the module option lightbox, then click on "Styling" tab
- When specifying module styling, it will effect the individual module
- You can export the Builder layout from the top Admin bar > Themify Builder > Import/Export > Export (it will prompt you to download a zip file which you may import to any post/page using the Import option)
The video below shows how to use the Builder such as dropping modules, controlling the grid, etc.:
FYI: There are more features available in the Builder. Please refer to the Builder documentation for more info.
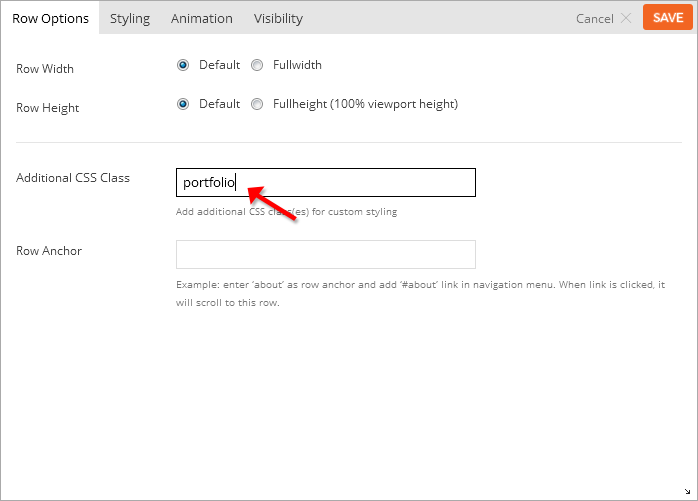
To achieve scrollTo row anchor:
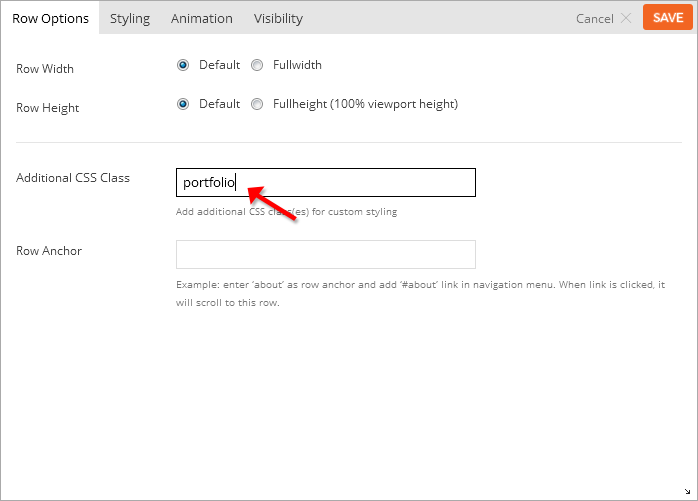
- First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio")

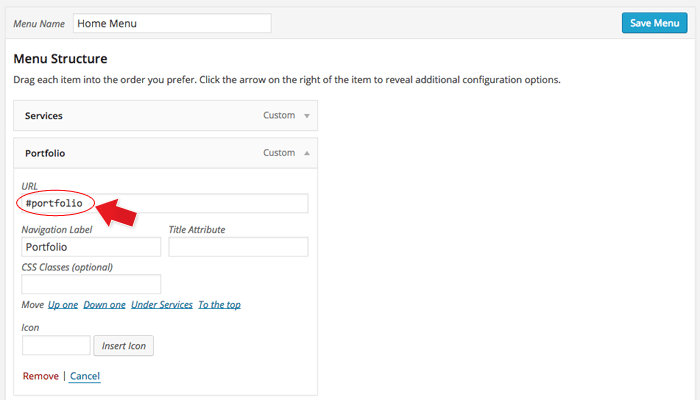
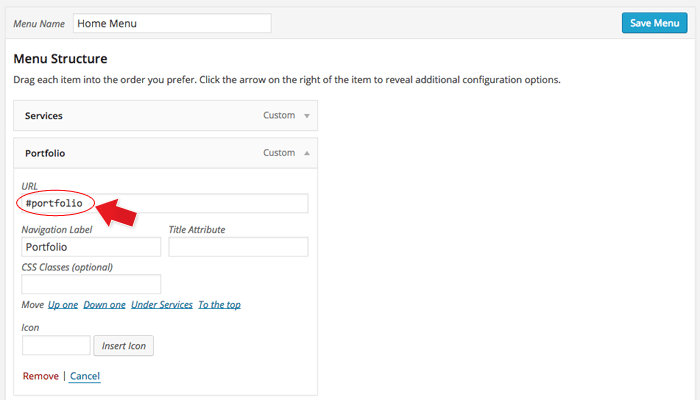
- Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name)

- When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio"
Full Height Builder Row
Full height row will set the height of the row in 100% viewport height and the row content will automatically align in the middle vertically.
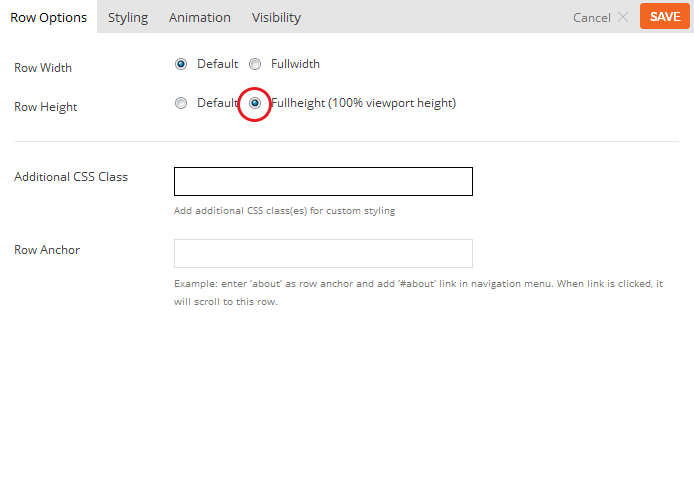
To set full height row in Builder:
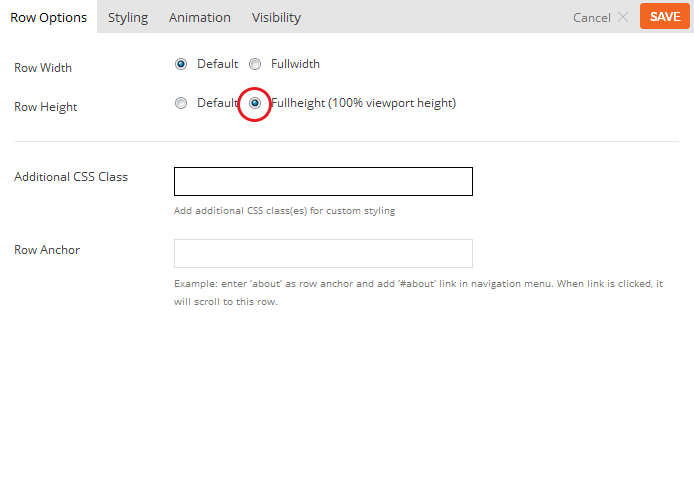
- With the Builder turned on > Row > Options
- Select Row Height = "Fullheight (100% viewport height)"

Portfolio Post Type
Adding Portfolio Posts:
- To create a Portfolio post, select "Add New" under the "Portfolios" admin menu
- Enter the portfolio title and content
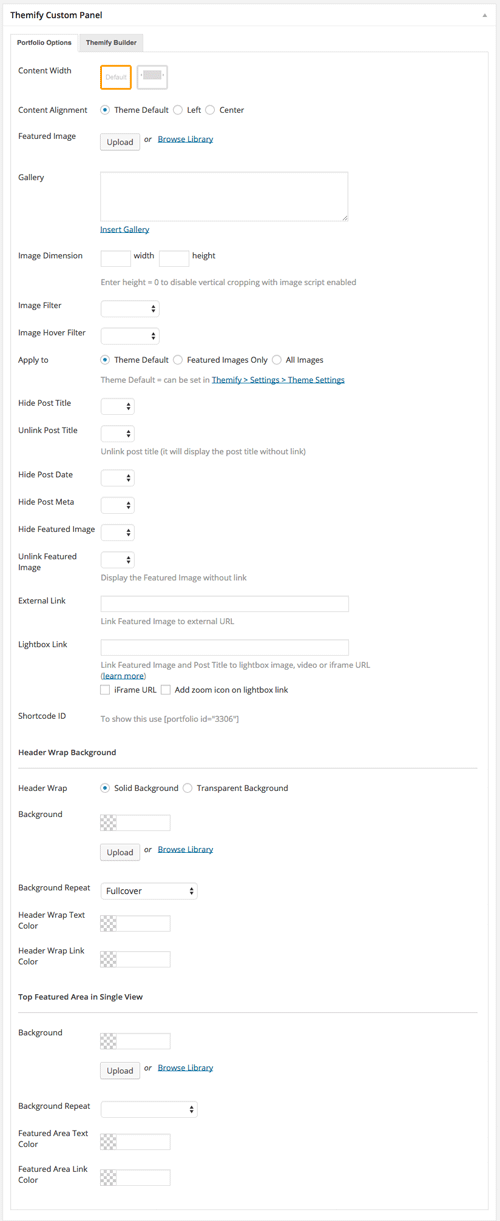
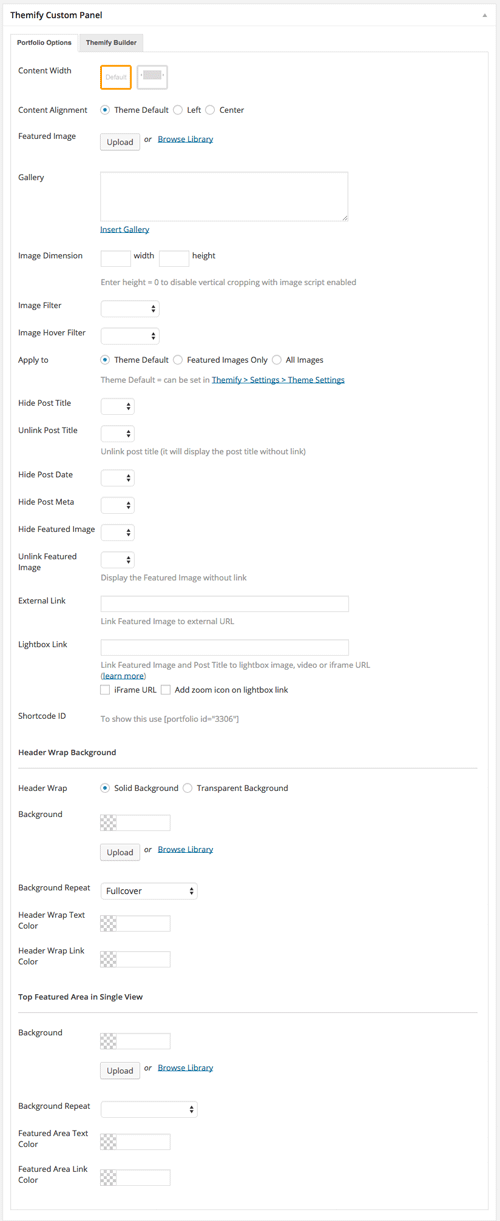
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the project.
- Image Dimensions = This image dimensions will be used for the featured image in the single post view (leave blank will have the default dimensions).
- Gallery = This will produce a masonry gallery in the single portfolio view. Click "Insert Gallery" to upload or select images from the library.
- Hide Post Title = This option is used to set whether the post title will be displayed in the single post view.
- Unlink Post Title = This option is used to set whether the post title will be linked in the single post view.
- Hide Post Date = This option is used to set whether the post date will be displayed in the single post view.
- Hide Post Meta = This option is used to set whether the post meta will be displayed in the single post view.
- Hide Featured Image = This option is used to set whether the featured image will be displayed in the single post view.
- Unlink Featured Image = This option is used to set whether the featured image will be linked in the single post view.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL = If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID = Use the shortcode provided here to show this individual post.
- Header Wrap Background = Customize the header background and text color.
- Top Featured Area in Single View = "Top Featured Area" is the background area behind the featured image or the masonry gallery.

Displaying Portfolio Posts on Pages:
- First create a new Page (in admin, select "Add New" under the "Pages" admin menu)
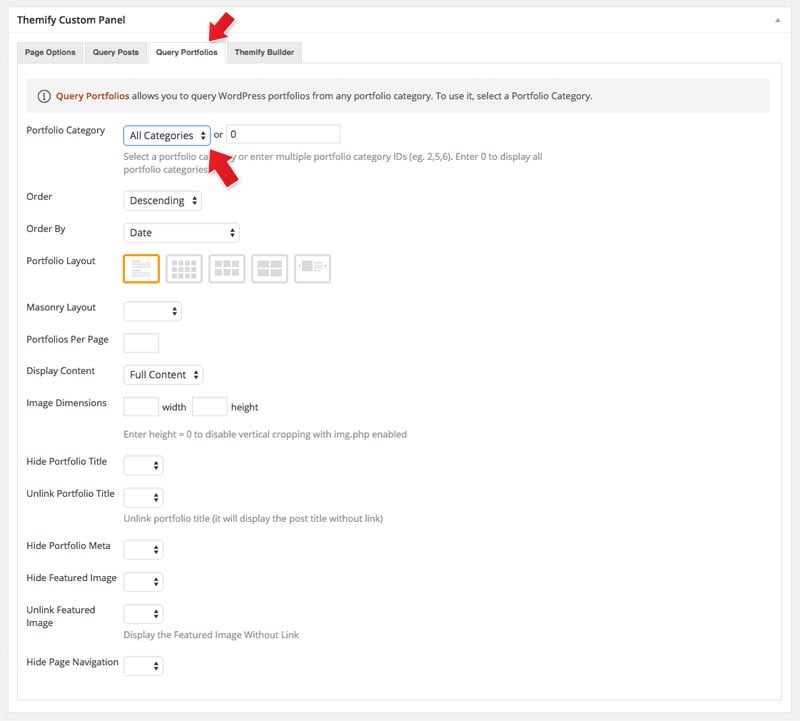
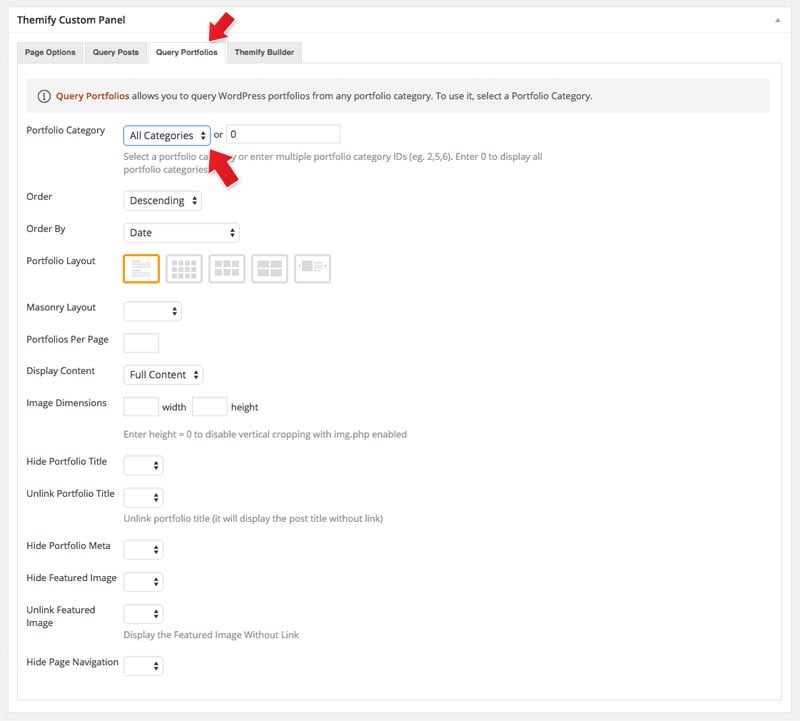
- In Themify Custom Panel, click "Query Portfolios" tab, select either "All Categories" or a Portfolio category and select the other options as you like:
- Portfolio Category = This option is used to set which categories will be included or excluded in the post list.
- Order = This option is used to set whether posts will be ordered in ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Portfolio Layout = This option is used to set the layout of portfolio posts such as grid columns, list posts, etc.
- Portfolios Per Page = This option is used to set the number of portfolio posts shown per page.
- Display Content = This option is used to set what content is output for each portfolio post (None, Excerpt, or Full Content).
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Portfolio Title = This option is used to set whether the post title will be displayed.
- Unlink Portfolio Title = This option is used to set whether the post title will operate as a link.
- Hide Portfolio Date = This option is used to set whether the post date will be displayed.
- Hide Portfolio Meta = This option is used to set whether the post meta will be displayed.
- Hide Featured Image = This option is used to set whether the featured image will be displayed.
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation = This option is used to set whether the page navigation for portfolio posts will be displayed.

Displaying Portfolio Posts using shortcodes:
You can use the [themify_portfolio_posts] shortcode to display the Portfolio posts anywhere in the content editor, Text widget, and the Builder Text module. Below are some sample portfolio shortcodes using different parameters:
- [themify_portfolio_posts]
- = display Portfolio posts with default settings.
- [themify_portfolio_posts style="grid3" limit="3" post_date="yes" image_w="306" image_h="180"]
- = display latest 3 Portfolio posts in grid3 layout, set image dimensions and show post date.
- [themify_portfolio_posts category="13" style="grid2" limit="8" image_w="474" image_h="250"]
- = display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout.
- [themify_portfolio_posts category="web-design,illustration"]
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration".
Available parameters:
- limit = number of post to query/show
- category = category ID number or category name (default = all categories)
- image = show post image or not (yes or no)
- image_w = featured image width
- image_h = featured image height
- title = show post title (yes or no)
- display = display whether full content, excerpt or none (content, excerpt, or none)
- post_meta = display post meta (yes or no)
- post_date = display post date (yes or no)
- style = layout style (grid4, grid3, grid2). You may also add custom css class in here (e.g. style="grid4 custom-class"). Custom CSS class is only required for developers to apply styling
- order = specifies ascending or descending order (ASC or DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title)
- unlink_image = remove the link on featured image (yes or no)
- unlink_title = remove the link on the post title (yes or no)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Designing Portfolio with the Builder
You can use the Builder to design any page and post including the custom post type like Portfolio on the demo. The Builder helps you to make rich media layouts easier by drag & drop elements on the page. Below is a sample portfolio single we designed.
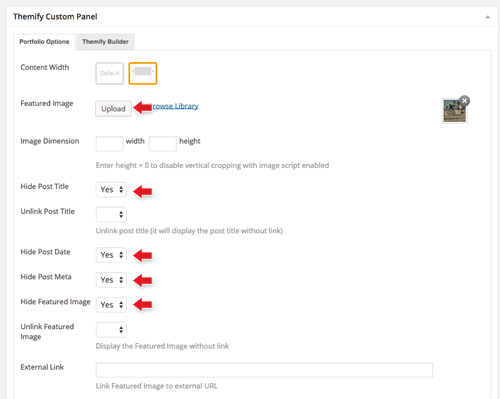
To create a Portfolio single with the Builder:
- In admin, select "Add New" under the "Portfolios" admin menu
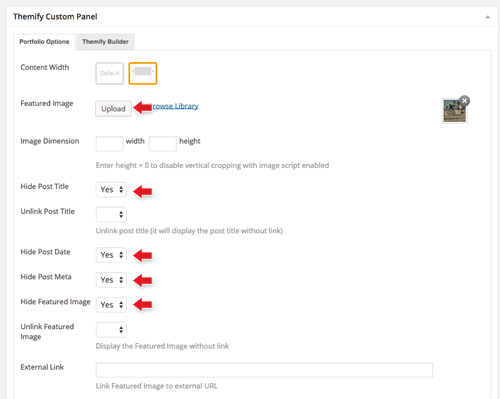
- In the Themify Custom Panel:
- Featured Image = Upload or select an image from the library
- Hide Post Title = Yes
- Hide Post Date = Yes
- The above will hide the elements in the Portfolio single because we will use the Builder to layout the content

- Then publish and view the portfolio post on frontend
- From the top admin bar, select Themify Builder > Turn On Builder
- Now you can use the Builder to add modules on the page (this process is very similar like above on how to build pages with the Builder)
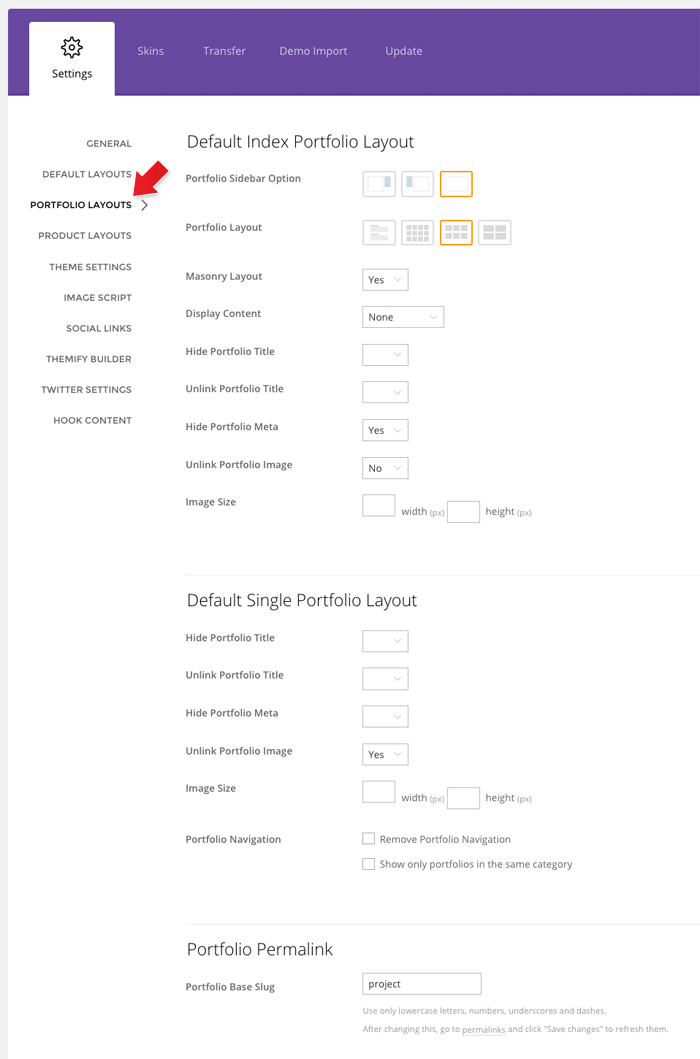
Setting the Portfolio Layouts
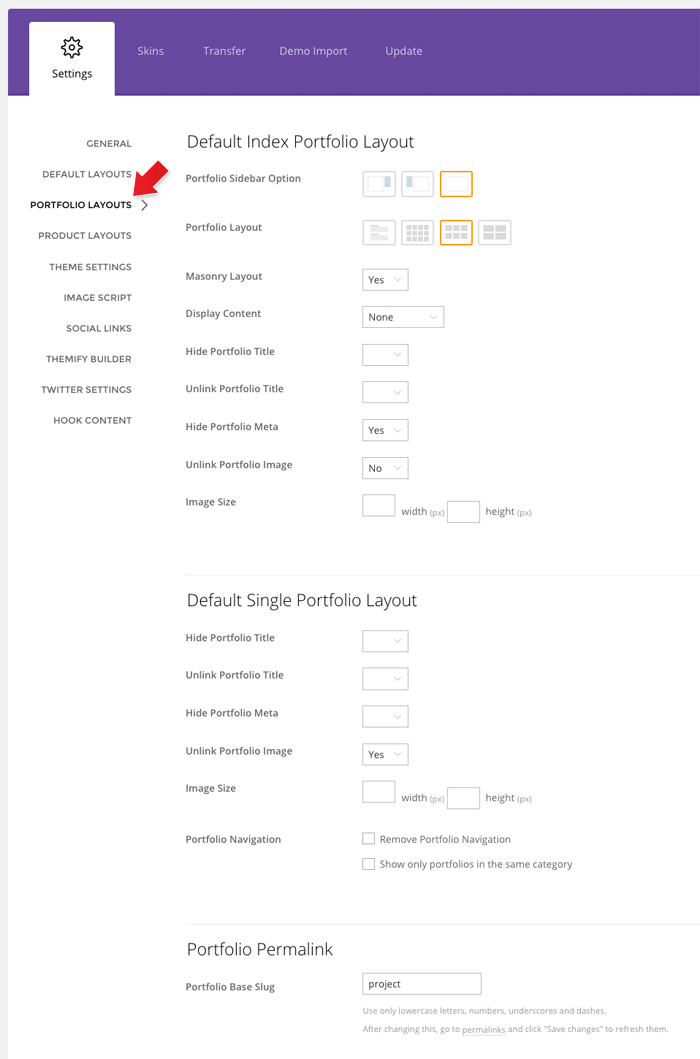
- To set the portfolio layout options, go to WP Admin > Themify > Settings > Portfolio Settings
- Default Index Portfolio Layout = refers to the portfolio archive view (i.e. portfolio posts queried with shortcodes, Query Portfolio pages, portfolio category pages, etc.)
- Default Single Portfolio Layout = refers to the single post view of the portfolio (project)

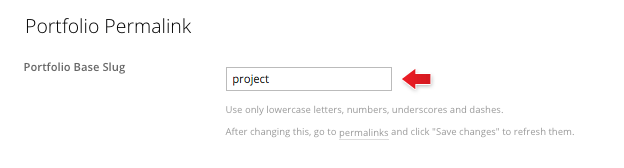
Changing the Portfolio Permalink Slug
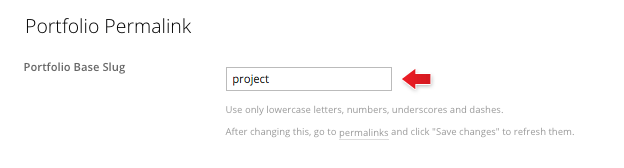
- To change the portfolio post base slug, go to WP Admin > Themify > Settings > Portfolio Settings.
- The default portfolio base slug is 'project' (e.g. it would be http://yoursite.com/project/portfolio-name). You may change it to anything (only lowercase letters, numbers, dash and underscore allowed).
- After you changed the base slug, go to WP admin > Permalinks and click on "Save changes" button to refresh the setting.

Team Post Type
Team post type enables you the ability to showcase your team members (employees) on your site.
Adding Team Posts
- To create a new Team post, select "Add New" under the Teams admin menu.
- Enter the team member name in title and biography section in the content
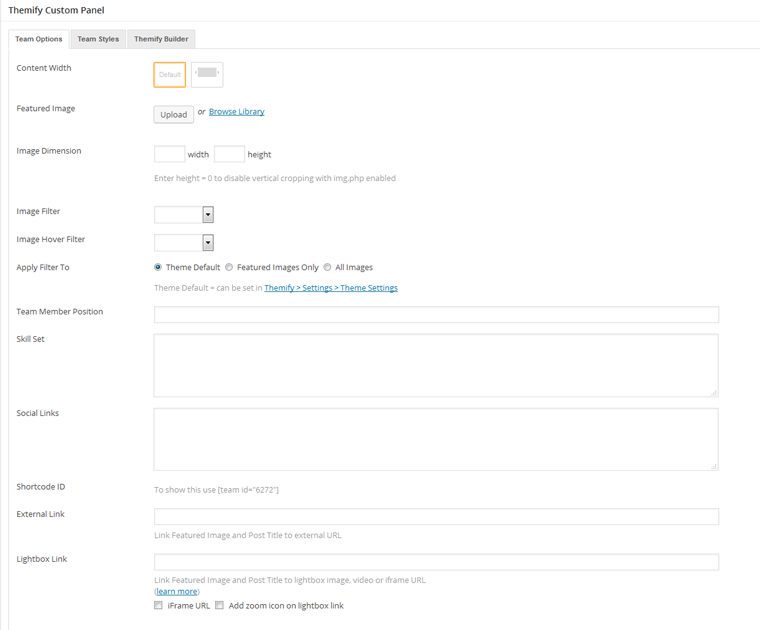
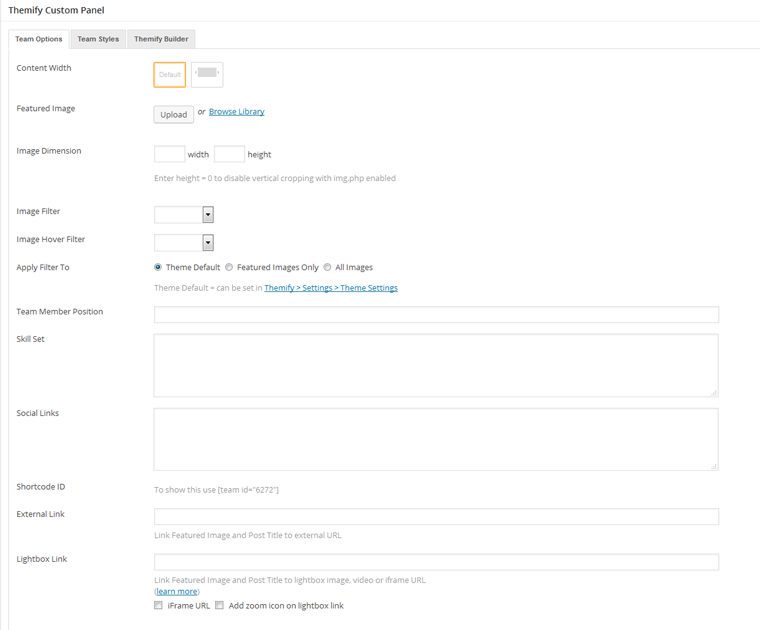
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the team member picture.
- Image Dimensions = The selected dimensions will be applied to the featured image in the single post view (leaving it blank will lead to default dimensions).
- Team Member Position = State the job position of the team member.
- Skill Set = Showcase your team members' skills/expertise through the skill set bars. You can use the progress bar shortcode in this field.
- Social Links = Team members' social network can be linked to the social network icons. You can use the Themify Icon shortcode in this field.
- Shortcode ID = After customizing an individual post a shortcode will appear. Use the shortcode provided here to show this individual post.

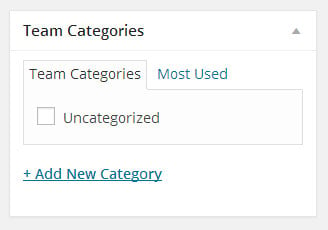
You can categorize the team posts by assigning categories in the "Team Categories" panel (e.g. Billing Department, Support, Executive Level). The team posts are then displayed separately by categories.

Team Social Icons
Use the Themify Icon shortcode to display social icons in the team post. To insert a Themify Icon shortcode:
- You can use the Themify Smiley icon on editor to generate the [themify_icon] shortcodes. The shortcode will then be inserted in the content editor. Cut the generated shortcode and paste it anywhere you want to insert the icon.
- Or insert the shortcodes manually by writing the shortcodes like the sample usages provided below:
[themify_icon label="Twitter" link="http://twitter.com/themify" icon="fa-twitter" icon_bg="#67C7E5" icon_color="#fff" style="large rounded"]
[themify_icon label="Twitter" link="http://facebook.com/themify" icon="fa-facebook" icon_bg="#67C7E5" icon_color="#fff" style="large rounded"]
Available parameters:
- icon = icon to display. Available icons: FontAwesome
- label = text to show next to the icon.
- link = URL to link the icon and label to.
- style = style of the button. You can combine the following options (e.g style="large yellow rounded fa-bell"):
- available sizes: small, large, xlarge
- available styles: rounded, squared
- color = background color of the button (e.g. color="#ddd")
- link = link of the button (e.g. link="https://themify.me")
- text = font color of the button text (e.g. text="#ccc")
- target = link target (e.g. target="_blank" will open link in a new window)
- icon_bg = icon color in hexadecimal format (e.g. color="#ddd").
- icon_bg = icon background color in hexadecimal format (e.g. color="#fc9").
FYI: Refer to the Themify Icon documentation for more info.
Displaying Team Posts:
To display the Team posts, simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters, such as the following examples:
- [themify_team_posts]
- = display Team posts with default settings.
- [themify_team_posts style="grid3" limit="3" post_date="yes" image_w="306" image_h="180"]
- = display latest 3 Team posts in grid3 layout, set image dimension to along post date
- [themify_team_posts category="13" style="grid2" limit="8" image_w="474" image_h="250"]
- = display latest (first) 8 Team posts from Team Category ID 13 in grid2 layout
Available parameters:
- style = grid4, grid3, grid2
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Team Category" link located under the Team admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Progress Bar Shortcode
You can use the animated progress bars included with the Fullpane theme to display animated colored bars which will fill to customizable amounts and display labels when output.
Displaying Progress Bars:
To display the progress bars, you can simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters, such as the following examples:
- [progress_bar label="Web Design" color="#ff6c6d" percentage="90"]
- = display a progress bar labelled "Web Design" with the bar being the hex color 'ff6c6d' and filled to 90%
- [progress_bar label="Site Construction" color="#2b99ee" percentage="60"]
- = display a progress bar labelled "Site Construction" with the bar being the hex color '2b99ee' and filled to 60%
Available parameters:
- label = sets a label for the bar when output
- color = sets the color the bar should be filled with
- percentage = defines the percentage of the bar to be filled when animated
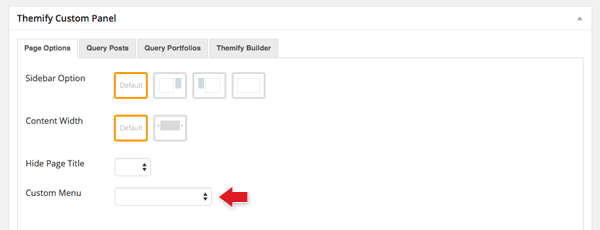
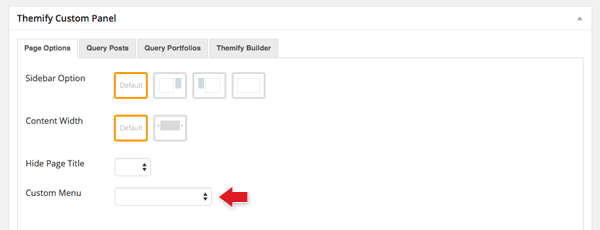
This theme allows you to assign a custom menu in the Main Navigation Menu of each individual page. Remember that this custom menu option is only available in Pages (not Posts).
To set custom Page menu:
- First, make sure you have created the menu in the WP Admin > Appearance > Menus
- Then add or edit any page where you want to have a custom menu
- In the Themify Custom Panel, under the "Custom Menu", select a menu from the dropdown

Setting Up WooCommerce Shop
To setup a WooCommerce shop:
- Download and install the free WooCommerce plugin
- Go to WooCommerce > Settings to configure your shop such as selling locations, tax, checkout page, shipping, and email notifications.
- To add Products: go to Products > Add new (refer to this documentation on how to add products)
- If you need help on the WooCommerce plugin, refer to their documentation
- WooCommerce comes with a few shortcodes that can be used with the Builder. To insert the WooCommerce shortcodes, drop in a Text module and paste in the shortcode
- Show recent products: [recent_products per_page="12" columns="4"]
- Show featured products: [featured_products per_page="12" columns="4"]
- Show a single product by ID: [product id="99"]
- Show multiple products by IDs: [products ids="1, 2, 3, 4, 5"]
- Show "add to cart" button of a single product by ID: [add_to_cart id="99"]
- Show products from specific category: [product_category category="tshirts" per_page="4" columns="4"]
- Show on-sale products: [sale_products per_page="12"]
- Show best-selling products: [best_selling_products per_page="12"]
- Show top rated products: [top_rated_products per_page="12"]
- Refer to their shortcode documentation for more info
- If you are not familiar with WooCommerce shortcodes, use the WooCommerce Addon to speed up your workflow. It also has more product layout options than using the WooCommerce shortcodes.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.

Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".

To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.

Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.

- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.

- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.

Read More